 请求处理中...
请求处理中...
 请求处理中...
请求处理中...
ai很智能也很好玩,ai制作图标更么么哒
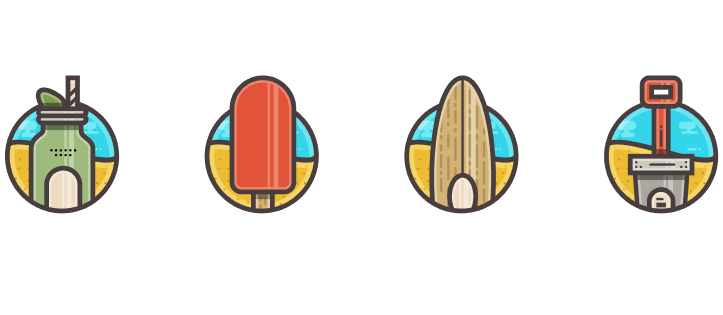
 ai设计制作海滩图标方法
ai设计制作海滩图标方法
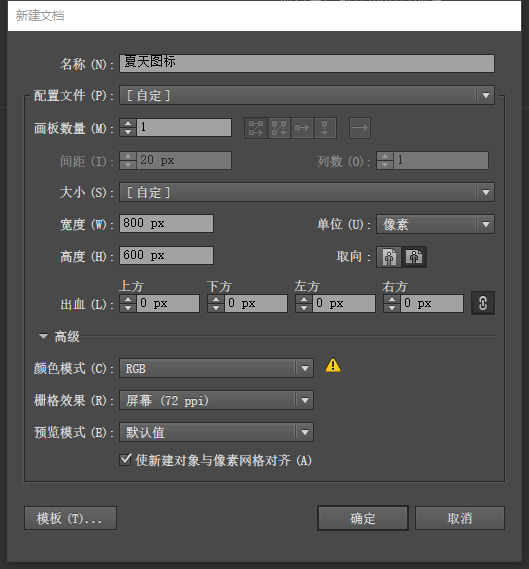
第一步、建立一个新的文件
点击【文件】>【新建(或CTRL+N)】,设置如下图:
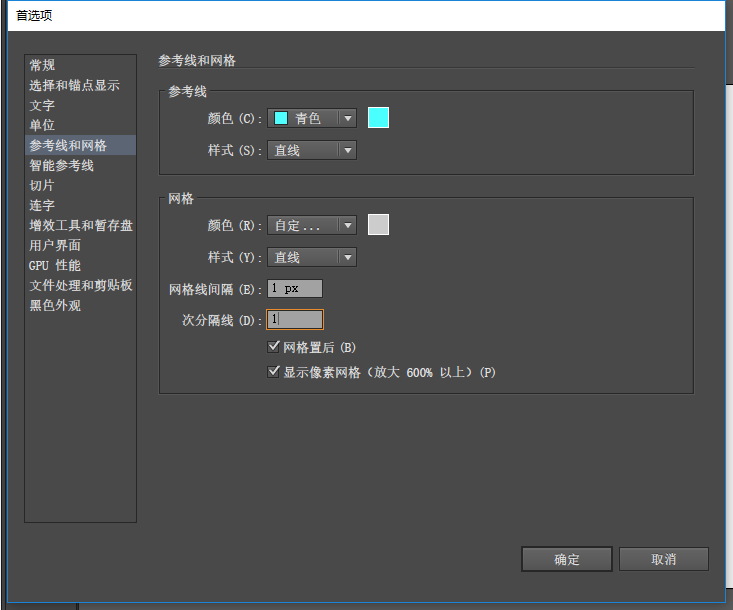
第二步、建立自定义网格
点击【编辑】>【首选项】>【参考线和网格】,设置如下(注意勾选):
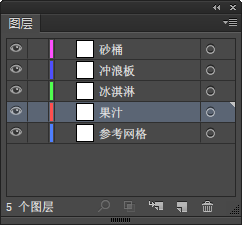
第三步、新建图层
按F7呼出【图层】面板,新建几个图层,更改图层名称如下:

第四步、创建参考网格
有了这个参考网格,你所制作出来的图标会更规范和精致哦!
步骤1:
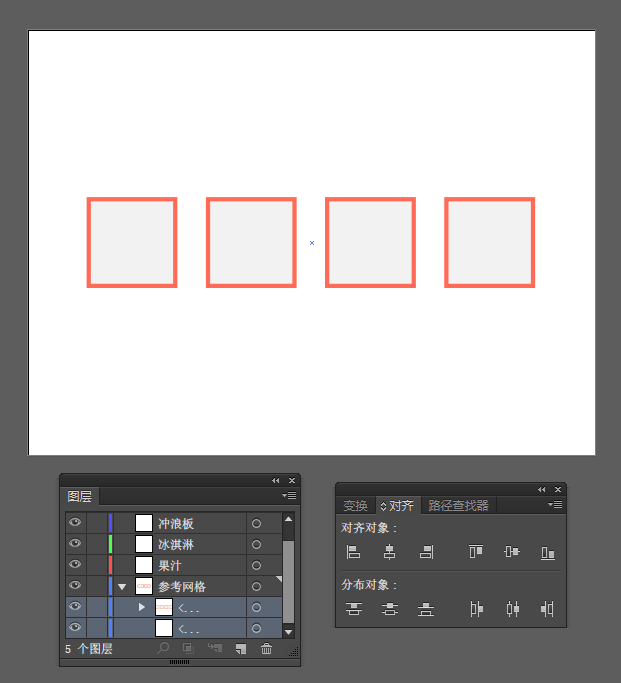
选中【参考网格】图层,使用【矩形工具(M)】创建一个128×128像素的矩形,填充颜色ff6b57。
SHIFT+F8呼出【变换】面板,将下面3个选项全部勾选,如下图:

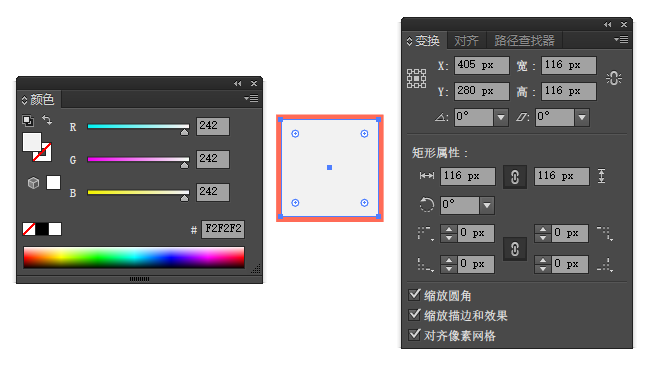
步骤2:
添加另一个较小的116×116像素的矩形,颜色f2f2f2。

步骤3:
选中这两个矩形,按CTRL+G组合,然后CTRL+C复制,CTRL+F粘贴三份,分别放置在右侧40像素,使用【对齐】面板将他们垂直居中对齐,并统一对其到画板的中心。

第五步、创建图标基底
步骤1:
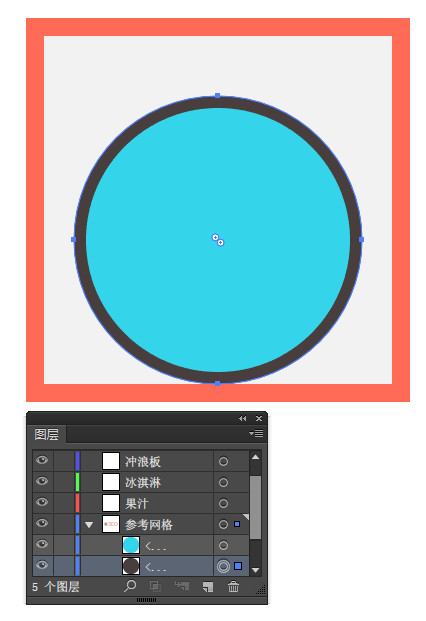
将视野放大到第一个参考网格,使用【椭圆工具(L)】,创建一个88 x 88像素的圆,颜色34d5ea,然后将它放置在距离底部4个像素的位置。

小提示:我建议你打开【视图】>【像素预览】,这样你可以更轻松地定位你的形状与底层的像素网格。(定位好了可以关掉像素预览哦~)
步骤2:
选择它,然后【对象】>【路径】>【偏移路径】,设置如下图,颜色493e3e。


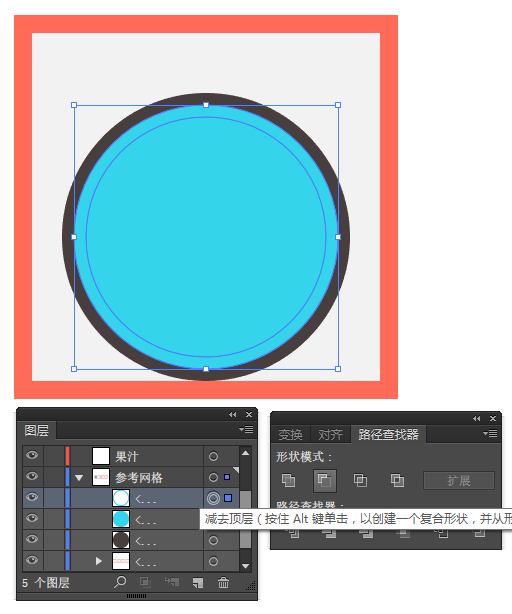
步骤3:
选择蓝色的圆,CTRL+C > CTRL+F创建一个它的副本,再给它一个【-4px的位移】,选中通过复制和偏移得到的这两个圆,SHIFT+CTRL+F9呼出【路径查找器】面板,使用【减去顶层】得到剪影。


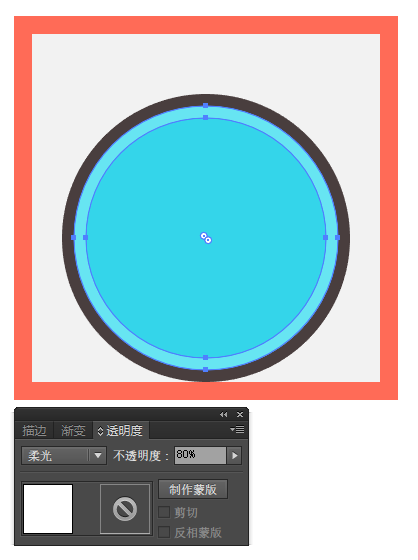
步骤4:
调整剪影的颜色为白色ffffff,SHIFT+CTRL+F10呼出【透明度】面板,设置其【混合模式】为柔光,不透明度80%。

步骤5:
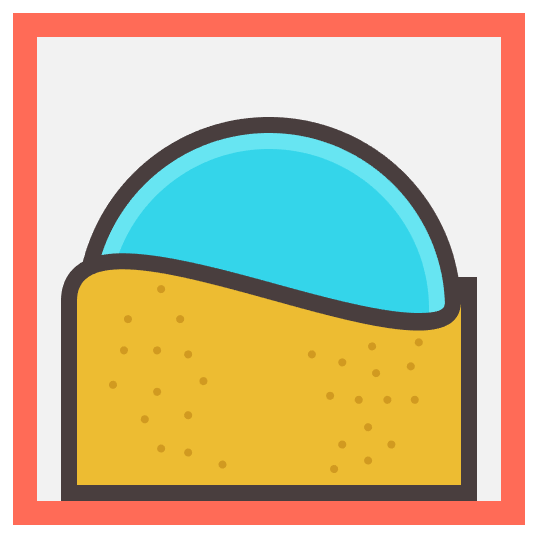
用【矩形工具(M)】绘制一个96*46的矩形,颜色edbc32,确保它的底部与蓝色圆的底部对齐。

使用【锚点工具(SHIFT+C)】,点击矩形左上角的锚点,按住SHIFT往上拉动,使其变弯曲,再点击矩形右上角的锚点,按住SHIFT往上拉动,使其变为下图中的样子。

步骤6:
给它一个4像素的位移(使用偏移路径的方法),颜色493e3e。

步骤7:
我们需要添加一些沙子的纹理,用【椭圆工具(L)】适当添加一些2×2像素的圆,颜色d19a20,完成后,选中所有小圆,使用CTRL+G组合。

步骤8:
选择黄色海滩+海滩的轮廓+沙子,CTRL+G组合在一起。

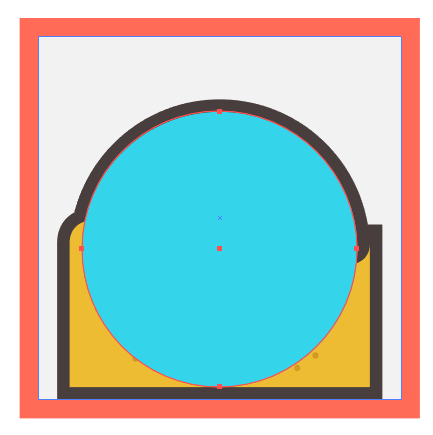
复制一个蓝色的圆,将其放置在最顶层,如下图。

同时选中这个圆和黄色海滩,右键选择【建立剪切蒙版】。

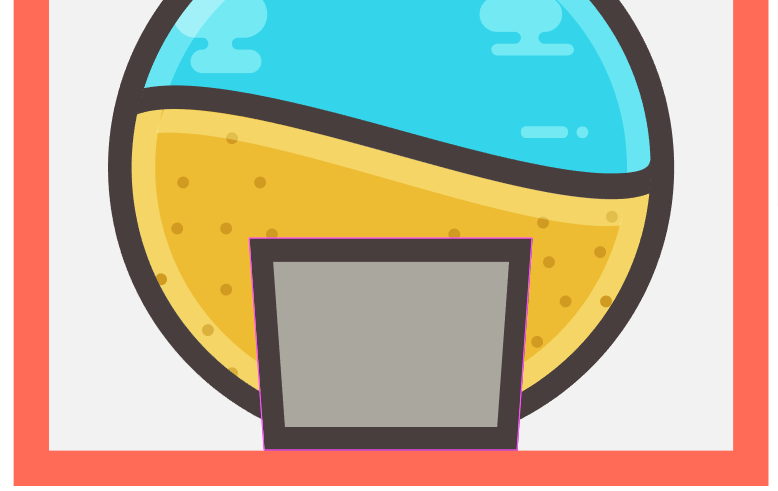
步骤9:
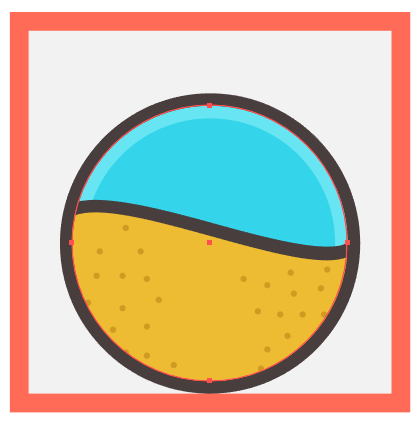
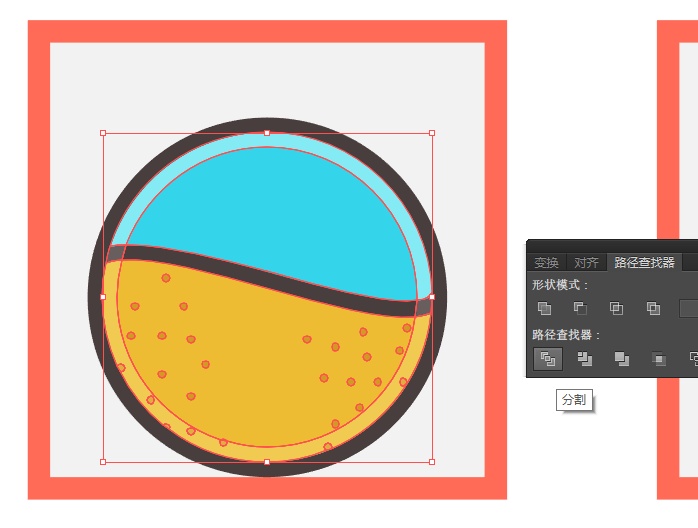
CTRL+C复制蓝圆的白边,CTRL+F创建一个它的副本,将它放置在沙滩图层的上面。同时选中沙滩和白边的副本,在【路径查找器】面板中点击【分割】,然后右键【取消编组】。

删除掉沙滩之外的多余白边部分。

用【钢笔工具(P)】勾一条白边在沙滩最上面的部分,调整其混合模式为柔光,不透明度80%,得到下图中的形状。

步骤11:
(1)用【圆角矩形工具】创建一个16 x 8像素、4像素圆角半径的圆角矩形,颜色ffffff;
(2)然后画一个6×2像素的矩形连接元件;
(3-4)添加2 x 2像素的圆,一边一个,用它来创建切口(用路径查找器);
(5)添加一个12×4像素、2像素圆角半径的圆角矩形,连接起来。

步骤12:
选择所有的云CTRL+G组合,然后定位到左上角,设置其【混合模式】为柔光。

步骤13:
再创建两朵云,确保CTRL+G组合。
选中背景中所有的组件,CTRL+G组合。

步骤14:
我们需要创建背景的三个副本,并将它们放置到参考网格,确保你粘贴到相应的图层上。

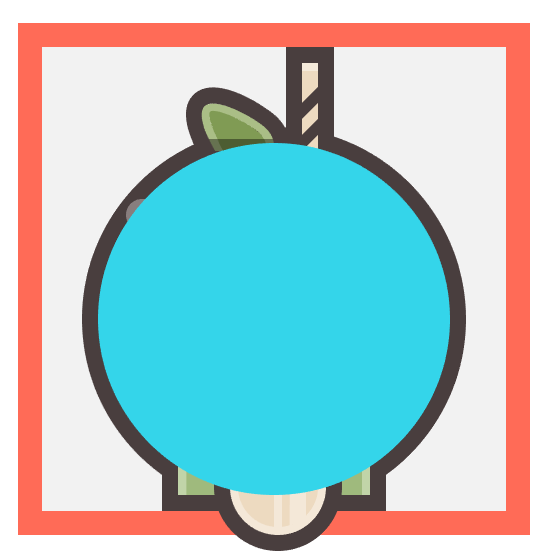
第六步、创建果汁图标
步骤1:
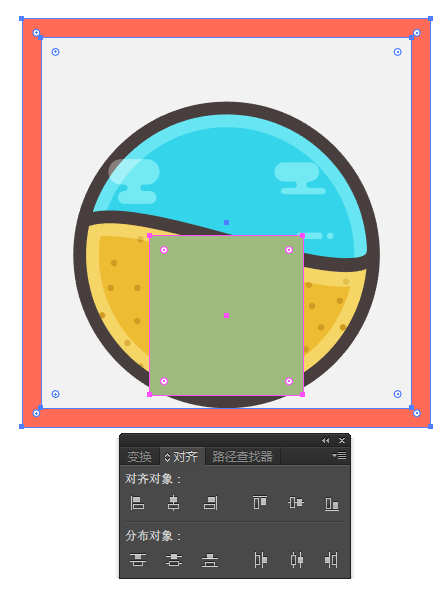
将视野放大到第一个图标的位置,使用【矩形工具(M)】创建一个48 x 50像素的形状,颜色9fba7d,然后放置在海滩沙子底部,确保水平中心对齐。

步骤2:
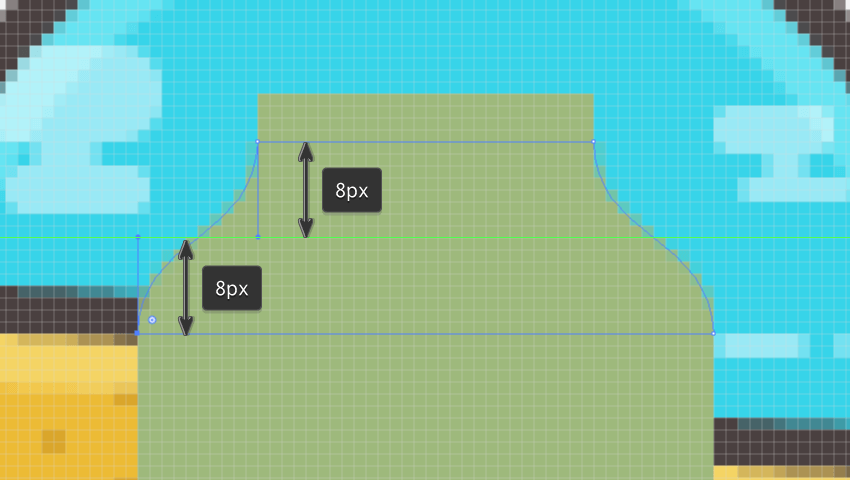
下一步,添加一个较小的28×4像素的矩形,颜色9fba7d,放在距刚刚创建的矩形顶部16像素的位置。

步骤3:
使用【钢笔工具(P)】,画一个形状连接这两个形状,用锚点工具调整它的弯曲度。

步骤4:
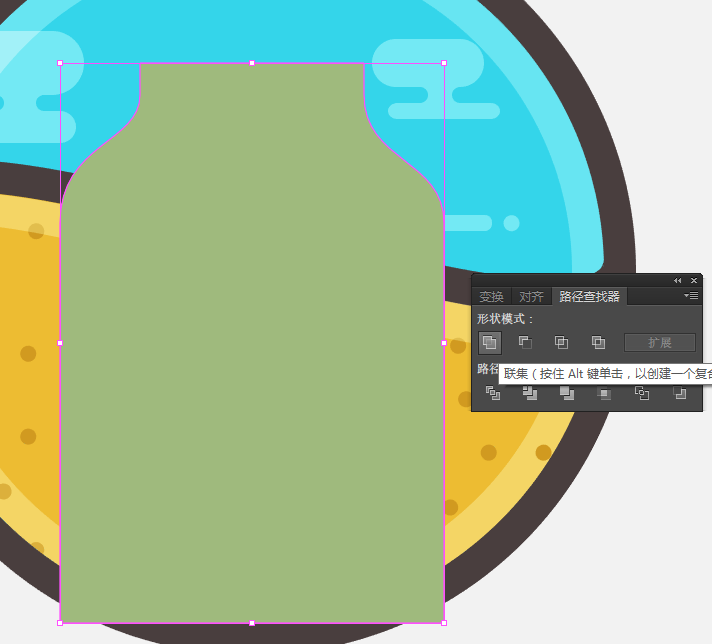
选择三个形状组成的瓶子,使用【路径查找器】中的联集。

步骤5:
给它一个4像素的粗轮廓(偏移路径),颜色493e3e。

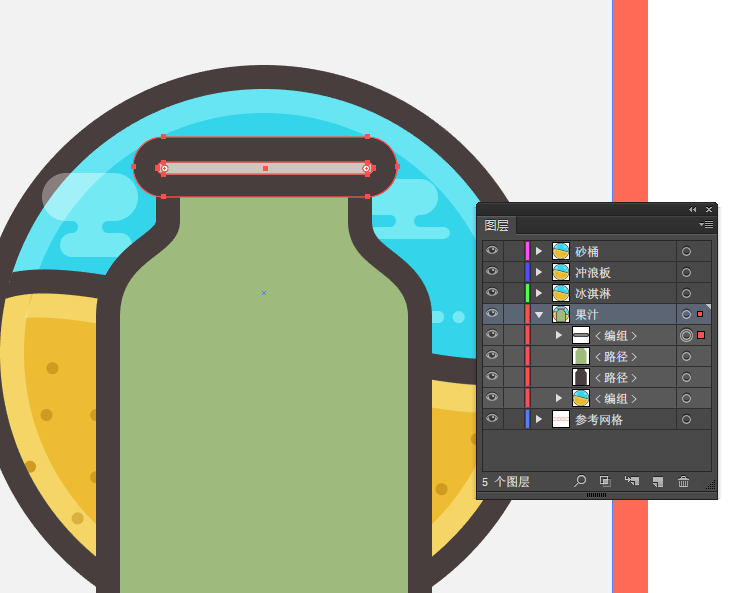
步骤6:
下一步,创建一个36 x 2像素、1像素圆角半径的圆角矩形,颜色ccc8be,给它一个4像素的轮廓,颜色493e3e,与罐子上部的轮廓相交。

步骤7:
复制粘贴另一个瓶盖。(可以用ALT拖动复制)

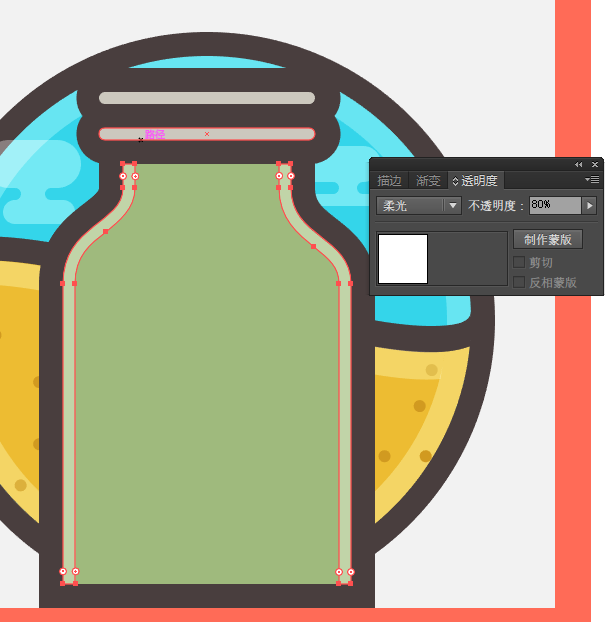
步骤8:
选择绿色罐子,使用一个-2像素的偏移,消除其顶部和底部的中间部分,颜色ffffff,然后设置其混合模式为柔光,不透明度80%。

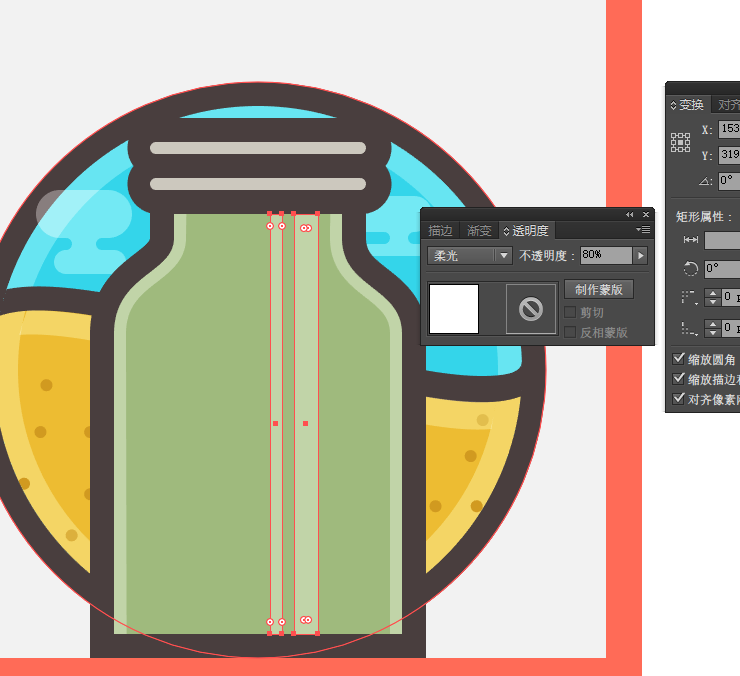
步骤9:
使用【矩形工具(M)】创建一个2×70像素的形状,然后添加另一个稍宽的4×70像素,放置在右侧2像素的位置,CTRL+G组合它们,然后调整透明度。

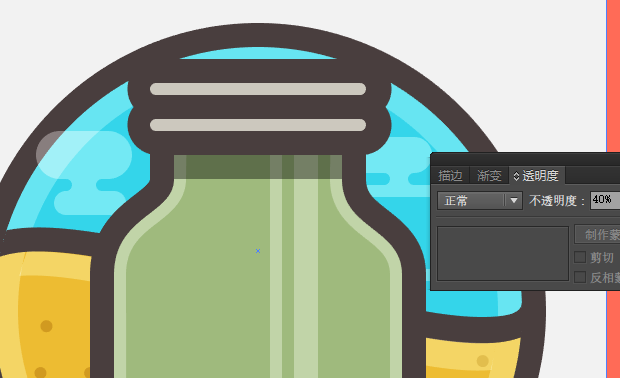
步骤10:
添加一个28×4像素的矩形,颜色000000,放置在瓶盖下面,不透明度40%。

步骤11:
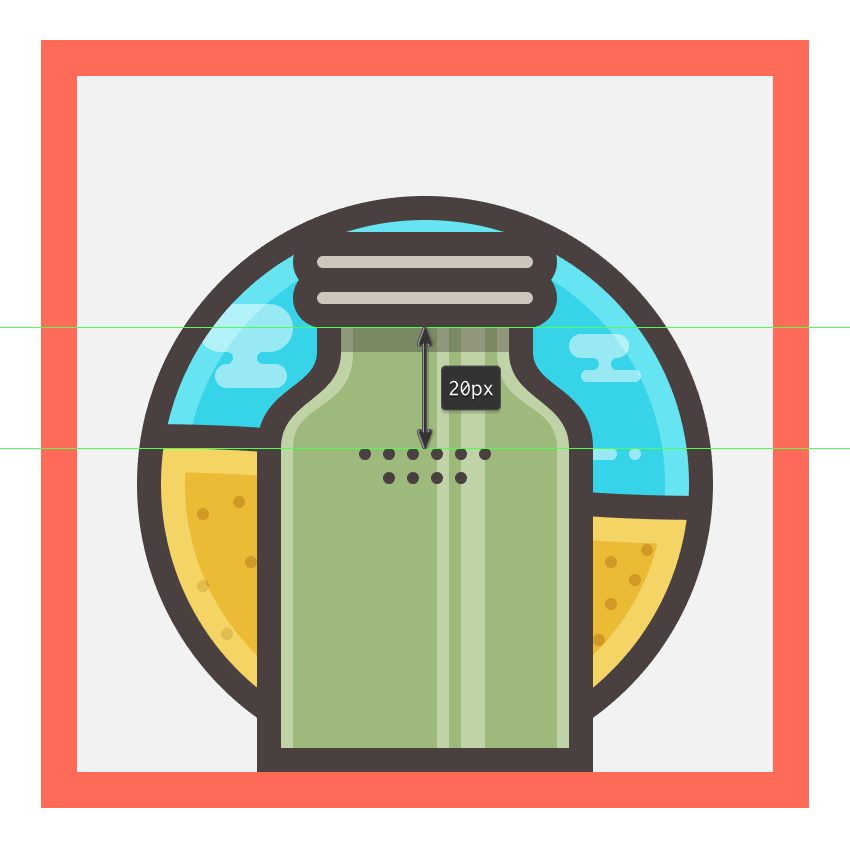
接下来使用【椭圆工具(L)】绘制两排2 x 2像素的圆,颜色493e3e,分别间隔2像素,然后CTRL+G,与罐子中心对齐,距离瓶盖20像素。

步骤12:
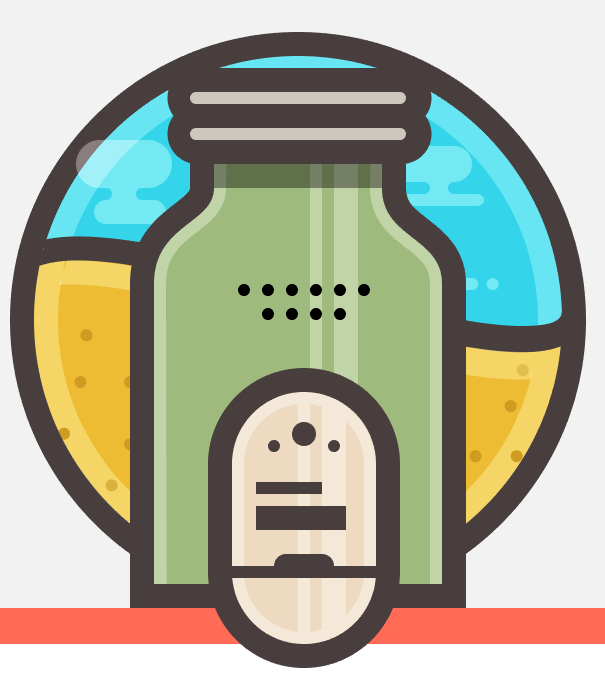
用圆角矩形工具创建一个24 x 42像素、12圆角半径的圆角矩形,颜色eddac0,再添加一个4像素的偏移,颜色493e3e,对齐罐子中心,距离小圆点8像素。
步骤13:
用相同的方法添加一些高光,使用相同的透明度。(用路径查找器合并)

步骤14:
使用一些简单的形状,如圆、矩形和圆角矩形添加一些细节元素。记得做完用CTRL+G组合!

步骤15:
给罐子的顶部添加一些高光,颜色ffffff,调整其混合模式为柔光,不透明度80%。
记得做完用CTRL+G组合!

步骤16:
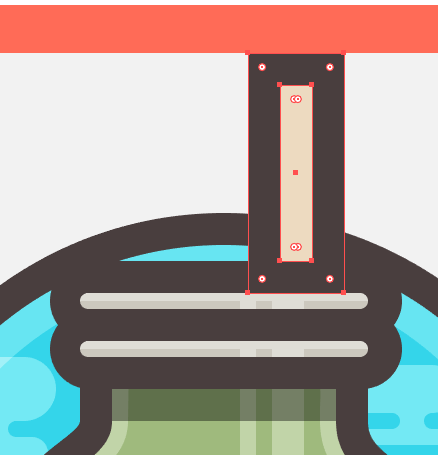
创建一个4×22像素的矩形,颜色eddac0,给一个4像素的偏移,颜色493e3e,放置在瓶盖顶部右侧。

步骤17:
添加一个4×2像素的矩形(# ffffff),设置其混合模式为柔光,不透明度90%。
然后,添加一个4 x 4像素的黑色(# 000000)在它的底部,变成阴影,不透明度为40%。

步骤18:
添加一个4×4像素的矩形,用【直接选择工具(A)】选择其右边的2个锚点,往上拖动使其变斜,颜色493e3e,然后再复制粘一个。记得做完用CTRL+G组合!

步骤19:
开始制作薄荷叶,创建一个14 x 14像素的圆(# 809b54)。
(1)使用【直接选择工具(A)】选择最上的锚点,推动它向顶部延长8像素;
(2)给它一个4像素的偏移(# 493e3e),再给内部做一个高光(偏移+复制+路径查找器);
(3)高光颜色ffffff,【混合模式】柔和,不透明度80%;
(4)CTRL+G组合,旋转整个叶片45度;
(5)添加阴影(颜色000000,不透明度40%)在底部,得到(6)。

步骤20:
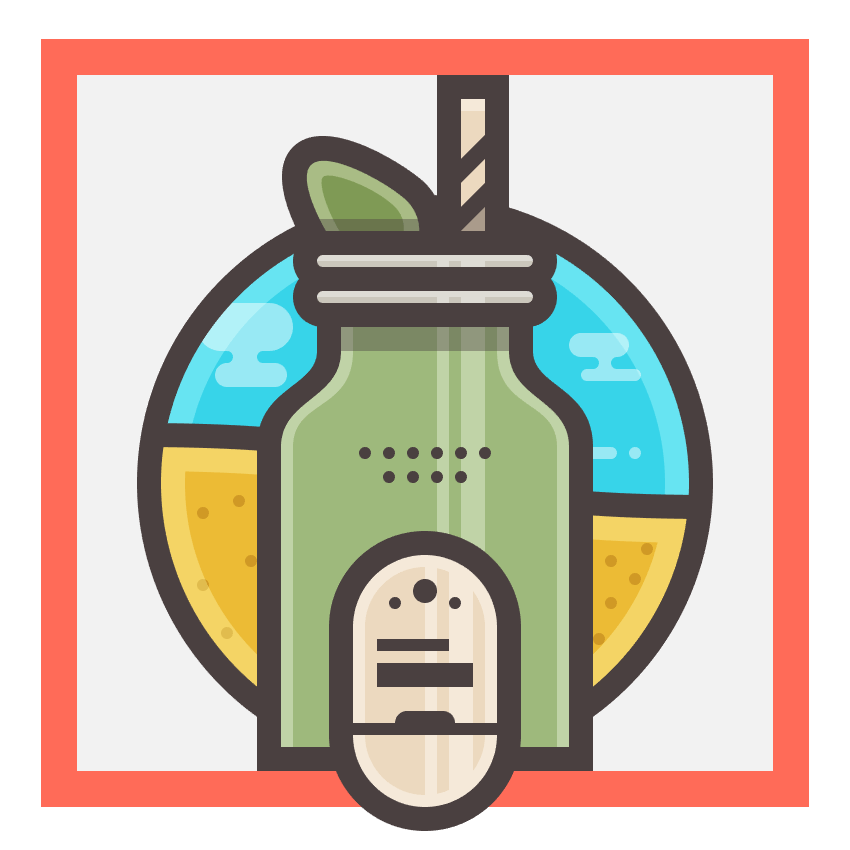
CTRL+G组合,把叶子放在瓶盖图层的下面,放置在对应的位置。

步骤21:
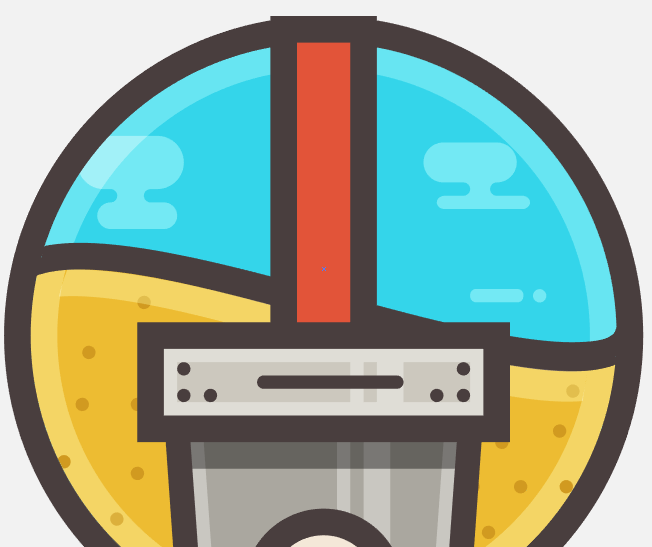
创建一个88×88的圆,颜色34d5ea,放置在正中心。

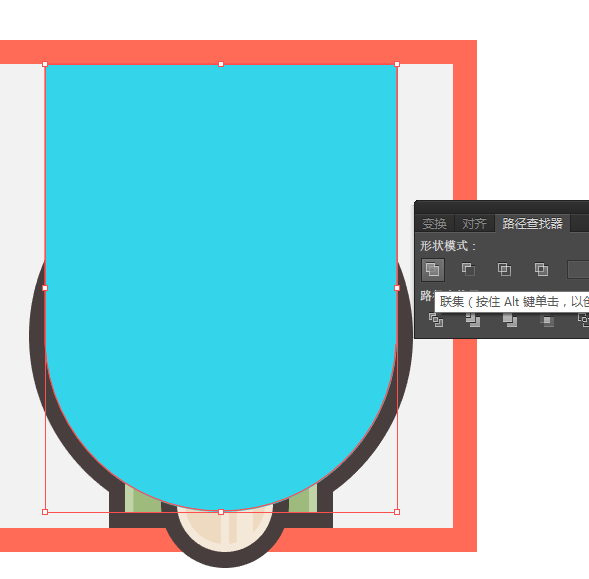
步骤22:
再添加一个88×70的矩形,放在圆的上方,与顶部参考线对齐。用路径查找器合并这两个形状。

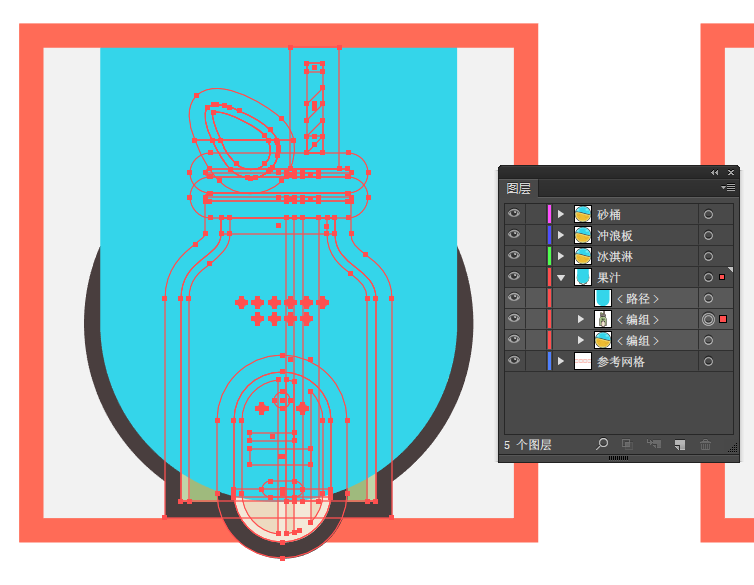
步骤23:
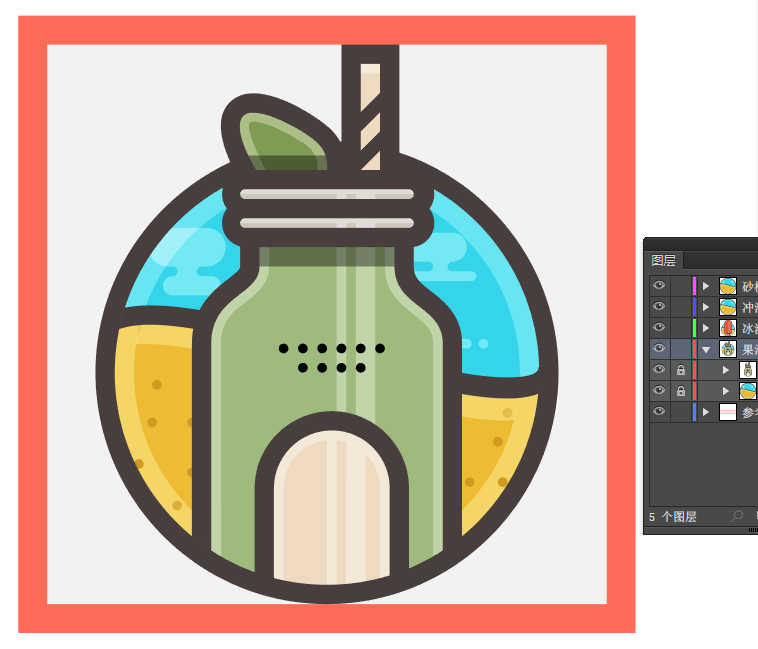
CTRL+G合并瓶罐的所有元素(不包括圆形背景),检查你的图层顺序是否同下图一样。
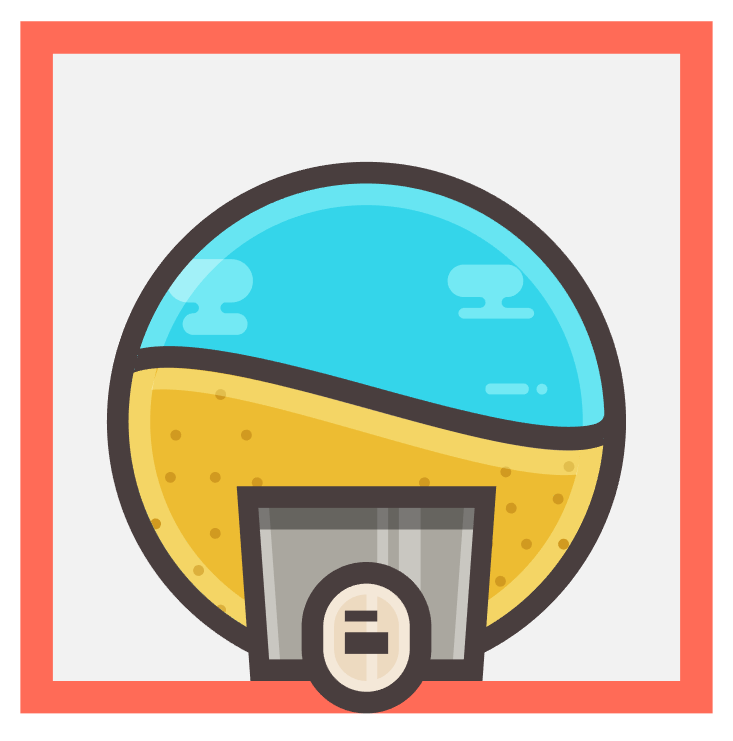
同时选中蓝色形状和瓶罐,右键>建立剪切蒙版。


我们已经完成了第一个图标~ 现在可以CTRL+2锁定这个图层。
第七步、创建冰淇淋图标
选择【冰淇淋】图层,将视野放大到第二个参考网格,开始制作我们的第二个图标(一共有4个图标哦~ 做到这一步的你已经完成一半啦!保持耐心哦^^)
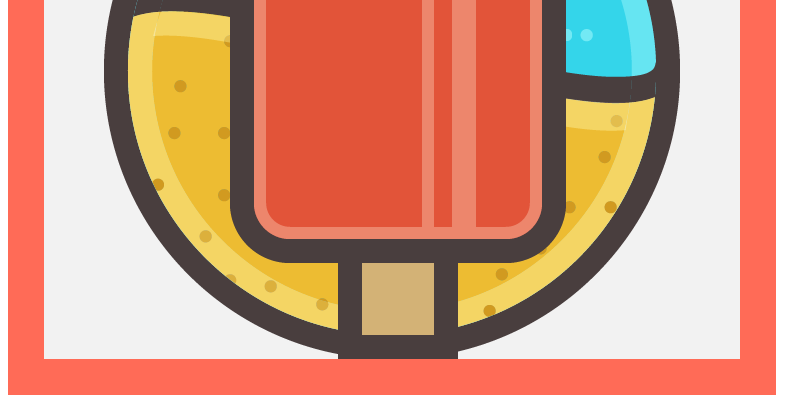
步骤1:
使用圆角矩形工具,创建一个48×92像素、6圆角半径的圆角矩形(# e25439),使用【直接选择工具(A)】选择上面的两个锚点将其变圆(你也可以在【变换】面板中改变上面两个的圆角半径数值哦),给它一个4像素的偏移(# 493e3e),将它对齐参考网格的顶部。

步骤2:
添加一些高光(# ffffff),混合模式柔光,不透明度80%。

记得CTRL+G组合冰淇淋哦!
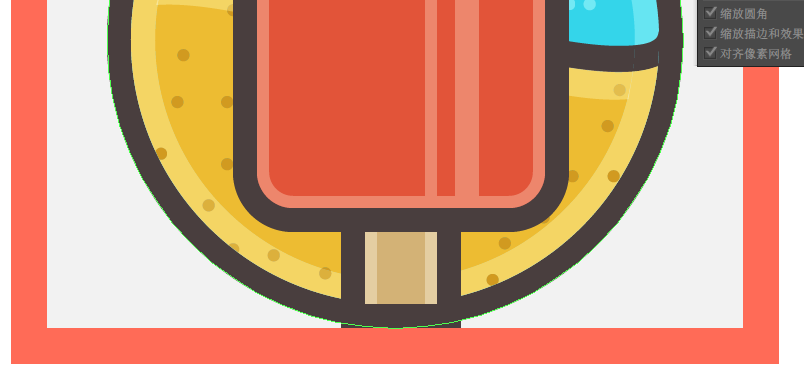
步骤3:
开始做冰淇淋的木棍,画一个12×12像素的正方形,颜色# d3b276,然后给一个4像素的偏移(# 493e3e),放在冰淇淋下面,与冰淇淋对齐。

步骤4:
使用【矩形工具(M)】,创建两个2×12像素的形状(# ffffff),放在棍子的两边,混合模式设置为柔光,不透明度为80%。

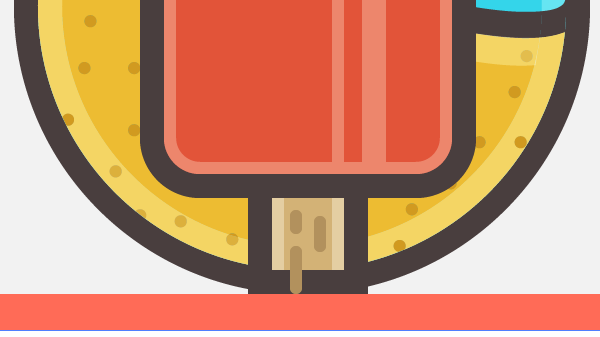
步骤5:
添加一些2像素宽的圆角矩形(# b2915d)作为纹理。记得CTRL+G!

步骤6:
创建一个12 x 4像素的矩形(# 000000),放在棍子的顶部变成一个阴影,不透明度40%。

记得一定要CTRL+G组合哦!这样你的图层顺序才不会乱~
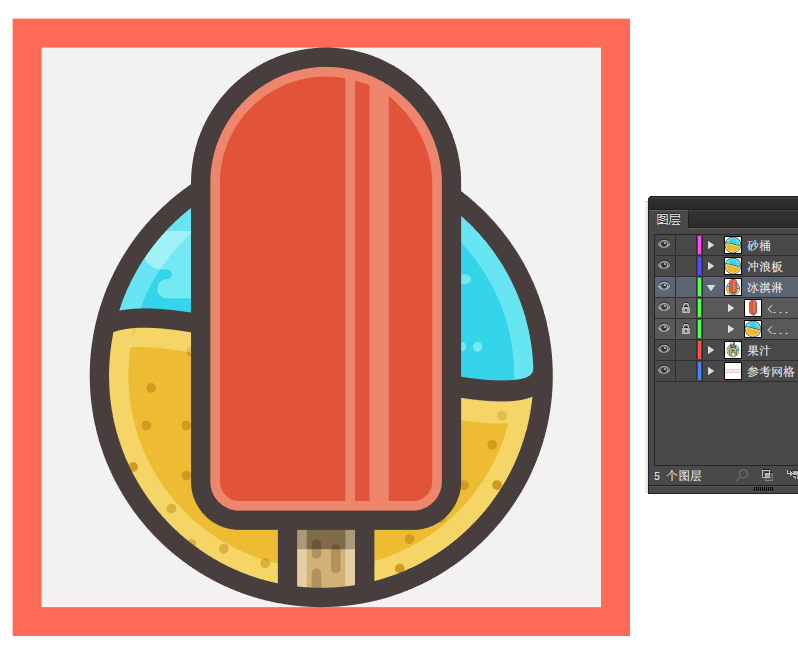
步骤7:
选择所有冰淇淋的组件CTRL+G组合起来,同一个图标使用相同的方法建立剪切蒙版。

我们已经完成了第二个图标,CTRL+2锁定这两个图层,并移动到第三个图层【冲浪板】。
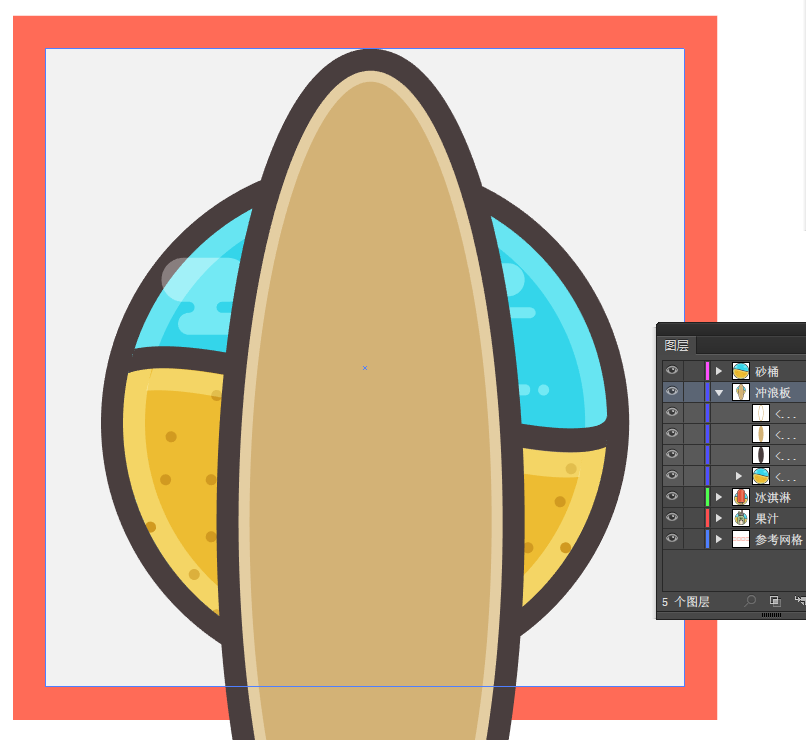
第八步、创建冲浪板图标
选择【冲浪板】图层,将视野放大到第三个参考网格,开始制作我们的第三个图标(一共有4个图标哦~ 做到这一步的你已经完成四分之三啦!保持耐心哦^^)
步骤1:
使用【椭圆工具(L)】,创建一个48×164像素的形状,颜色# d3b276,然后给它4像素的偏移(# 493e3e),确保它与参考网格顶部对齐。

步骤2:
再给它一个-2的偏移(# ffffff)(复制+路径查找器),混合模式柔光,不透明度80%。

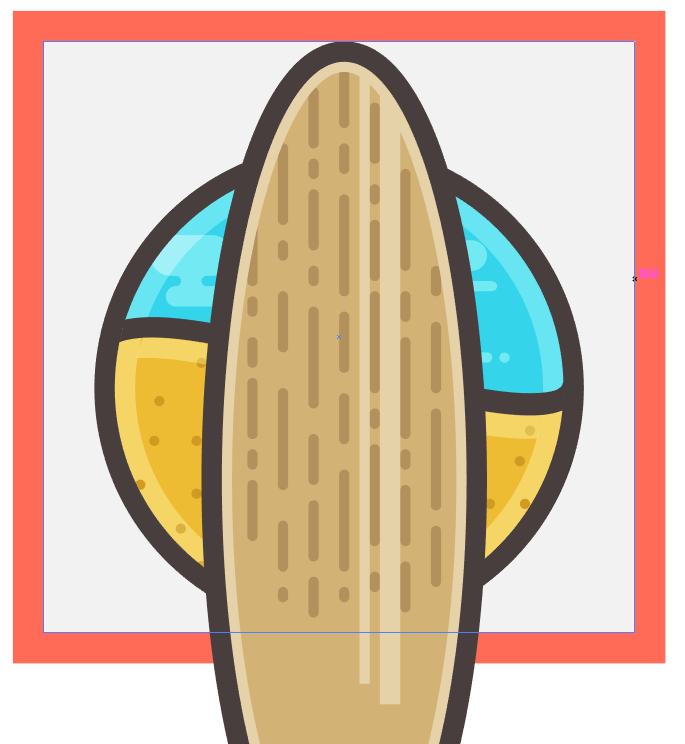
步骤3:
添加一些2像素宽的圆角矩形作为纹理(# b2915d),彼此之间的距离相等,并用剪切蒙版的方法使它们呈现在冲浪板的内部。
 z
z
步骤4:
添加两个垂直的高光,(颜色ffffff;混合模式柔光;不透明度80%),将它们放置在冲浪板右侧,用路径查找器将它们与外环高光联集。

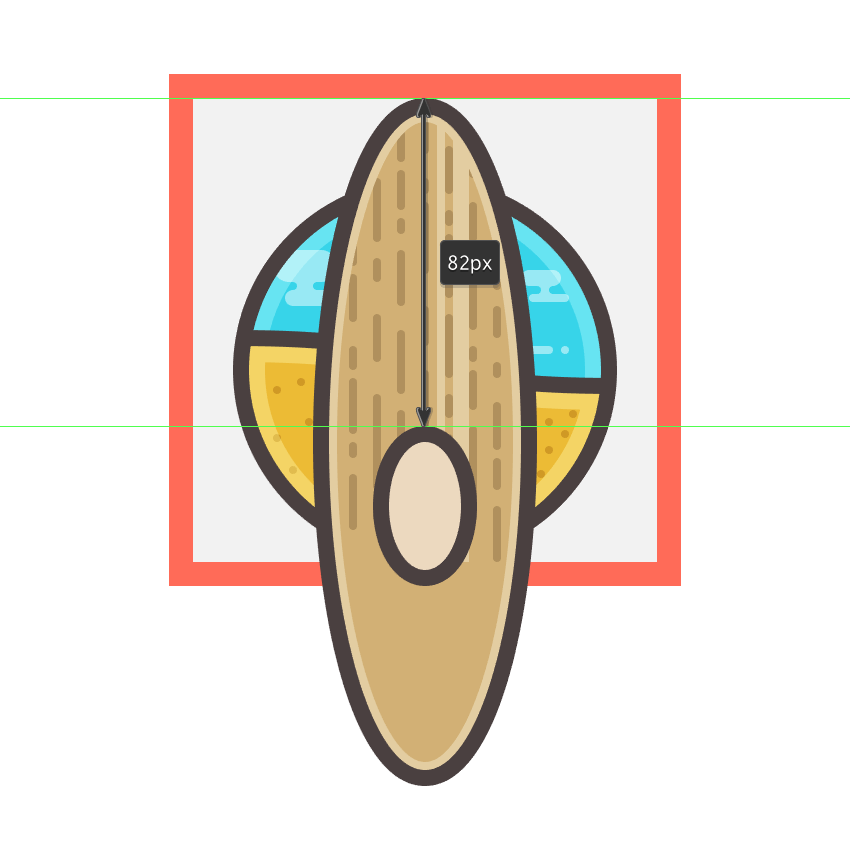
步骤5:
创建一个18 x 32像素的椭圆,颜色# eddac0,给它一个4像素的偏移(# 493e3e),对齐冲浪板的中心,距离参考网格顶部82像素的距离。

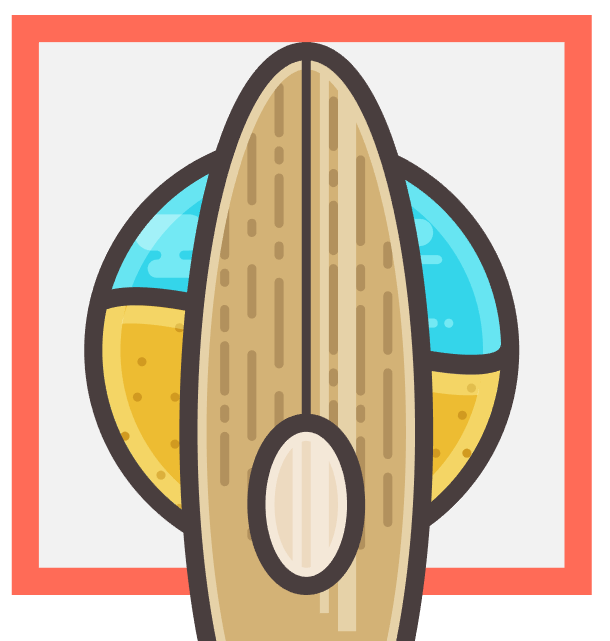
步骤6:
给圆环添加高光,完成后添加一个2×84像素的矩形(# 493e3e),连接圆环到冲浪板的顶部,对齐冲浪板的中心。

步骤7:
选择所有冲浪板的组成元素,CTRL+G组合。
和前面两个图标一样的方法创建剪切蒙版。

我们已经完成了第三个图标啦,CTRL+2锁定图层,并移动到第四个图层【砂桶】。
第九步、创建砂桶图标
选择【砂桶】图层,将视野放大到第四个参考网格,开始制作我们最后一个图标(恭喜你做到了最后一个图标,加油!离成功只差一步啦~)。
步骤1:
使用【矩形工具(M)】,创建一个40×28像素的形状(# aaa79f),将它放置在沙滩底部。

步骤2:
用【直接选择工具(A)】,将其下面两个锚点朝内2像素,再添加一个4像素的偏移(# 493e3e)。

步骤3:
添加高光和阴影,高光(# ffffff,混合模式柔和,不透明度80%),阴影(# 000000,不透明度40%)。
记得随时CTRL+G哦!

步骤4:
创建一个16 x 20像素、8圆角半径的圆角矩形,颜色# eddac0。给它一个4像素的偏移(# 493e3e),然后放在距离桶顶部10像素的位置。
步骤5:
给它一些高光和两个小矩形阴影(# 493e3e),使它更具视觉吸引力。

一旦你完成后,一定记得CTRL+G组合哦!
步骤6:
使用【矩形工具(M)】,创建一个48×10像素的形状,颜色# ccc8be,给它一个4像素的偏移(# 493e3e)然后放在桶的上面,确保它们的轮廓重叠。

步骤7:
给新的形状的一些高光(# ffffff),设置其混合模式为柔光,不透明度为80%。

步骤8:
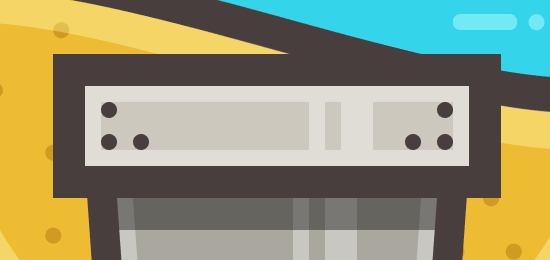
添加两组三个2×2像素的圆(#493e3e),彼此距离2像素,放在两侧。

步骤9:
完成了桶的顶部,添加一个22 x 2像素、1圆角半径的圆角矩形(# 493e3e),然后选择所有元素CTRL+G组合。

步骤10:
创建一个8×42像素的矩形,颜色# e25439。给它一个4像素的偏移(# 493e3e)放在砂桶上面,确保它们的轮廓重叠。

步骤11:
添加两个2 x 40像素的矩形(# ffffff)到它的两侧,并将它们的混合模式设为柔光,不透明度80%。

步骤12:
使用【矩形工具(M)】,创建一个更小的8×4像素的形状(# 000000),然后变成一个阴影,不透明度40%,确认它的位置在铲体下段。

步骤13:
创建一个2×14像素的矩形,然后由另一个较小的2×2矩形放在它上面2像素的位置,颜色# 493e3e。将它们放在中心。

步骤14:
创建铲子的把手,先添加一个28×20像素、4像素圆角半径的圆角矩形,颜色e25439。
(1)添加一个20×12像素的矩形在中间;
(2)使用路径查找器的减去顶层得到图2的样子,把这个形状进行一个4像素的偏移(# 493e3e);
(3)添加一个8×4像素的矩形(e25439)遮盖住铲子下部分的黑色轮廓;
(4)添加两个6×4像素、2圆角半径的圆角矩形(# 493e3e);
(5)添加一些高光得到(6)。
步骤15:
选中所有砂桶元素,使用CTRL+G组合,和前面用到的方法一样,建立剪切蒙版。

恭喜你!我们完成啦!
我相信你已经成功地遵循了教程的每一步,并学到了非常多有用的新东西,现在,你已经能够熟练地操作它了。

交易额: 1166.99万元
无 |山东省 |青岛市 |城阳区
交易额: 1067.85万元
个人 |山东省 |青岛市 |城阳区
交易额: 381.16万元
工作室 |广东省 |惠州市 |惠城区
交易额: 249.56万元
公司 |上海市 |上海市 |黄浦区
成为一品威客服务商,百万订单等您来有奖注册中
价格是多少?怎样找到合适的人才?
¥2800 已有76人投标
¥1500 已有0人投标
¥500 已有16人投标
¥100 已有0人投标
¥100 已有2人投标
¥20000 已有0人投标
¥500 已有21人投标
¥120 已有0人投标